
What is the purpose of the WordPress Theme Customizer?
WordPress has revolutionized website design with its user-friendly content management system. Among its myriad of tools, the WordPress Theme Customizer stands out as a feature that empowers both novices and experienced web designers to personalize their websites with ease. The purpose of the WordPress Theme Customizer is multifaceted, and in this article, we will explore its pivotal role in website customization.
What is the WordPress Theme Customizer?
The WordPress Theme Customizer is an interactive interface that allows users to tweak the aesthetic and functional aspects of their WordPress theme in real-time. Introduced in WordPress 3.4, the Customizer consolidates website customization options into one coherent, live-preview interface, reducing the need for back-and-forth checks between the dashboard and the actual site.

Key Purposes of the WordPress Theme Customizer
Live Preview Changes: One of its core purposes is to provide live previews of changes, letting users see the effects of their customizations instantly without affecting the live site until the changes are published.
-
Tailored Aesthetics: Users can modify elements such as colors, fonts, and layout to reflect their brand identity more accurately. This degree of personalization helps to create a unique visual experience for website visitors.
-
Widget Management: The Customizer allows users to add, edit, and rearrange widgets in various areas of the theme, giving them control over the elements displayed on their web pages.
-
Menu Customization: It simplifies menu creation and management, enabling users to structure their site's navigation intuitively and effectively.
-
Adaptive Design Testing: With tools to preview how a site will look on different devices, the Customizer aids in ensuring responsive and mobile-friendly web designs.
-
Custom CSS: For those who need more advanced customization, the Customizer includes the option to add custom CSS, opening the door to limitless design possibilities.
Consistency and Accessibility: The unified interface of the Customizer ensures consistency in user experience, making site customization more accessible to individuals without specialized technical knowledge.
How to Access and Use the Theme Customizer
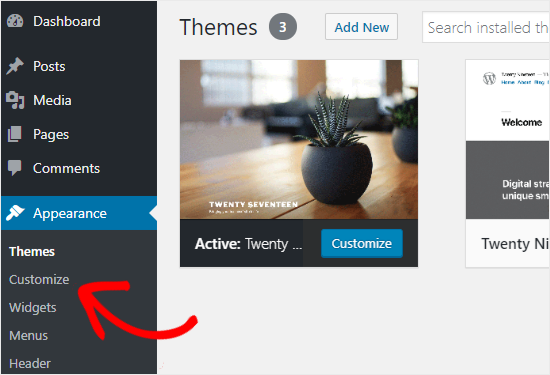
To access the Theme Customizer, navigate to your WordPress dashboard, look for 'Appearance,' and then click 'Customize.' From there, you can explore various sections such as 'Site Identity,' 'Colors,' 'Header Image,' 'Background Image,' 'Menus,' 'Widgets,' and 'Homepage Settings.' As you make changes, the live preview will update accordingly. Once you're satisfied with the adjustments, click 'Publish' to make your customizations go live.
While the WordPress Theme Customizer is intuitive, here are some practical tips and best practices to ensure you make the most out of this powerful tool:
Tips for Using the WordPress Theme Customizer
-
Backup Beforehand: Before making any significant changes, ensure you back up your website. This allows you to revert to the original state if needed.
-
Opt for a Child Theme: Use a child theme when making extensive customizations. This safeguards your changes from being overwritten by theme updates.
-
Keep Performance in Mind: While customizing, consider the impact on website performance. Overloading with high-resolution images or excessive CSS may slow down the site.
-
Use Theme-Specific Options: Some themes offer additional customizer options. Familiarize yourself with these to maximize the potential of your selected theme.
-
Test Across Browsers: Check the appearance of your website in different browsers to ensure a consistent user experience.
Best Practices
Design for Your Audience: Make design choices with your audience in mind. Your website should resonate with the preferences and expectations of your target visitors.
Ensure Readability: Choose font sizes and colors that offer good contrast and readability across devices and lighting conditions.
Prioritize Navigation: The navigation menu should be straightforward. Avoid cluttering with too many items—simplicity aids in better user navigation.
Responsive Design: Pay extra attention to how your site looks on tablets and smartphones. A sizable portion of web traffic is mobile, so optimal viewing on smaller screens is critical.
Regularly Update: As WordPress and themes receive updates, periodically check the Customizer to see if new options have been added or existing ones improved.
Frequently Asked Questions (FAQs) About the WordPress Theme Customizer

The WordPress Theme Customizer is a standard feature, so it works with all themes. However, the options available to you may vary depending on the theme's custom features and compatibility.
Customizations alone should not significantly affect site speed. It's important to optimize images and be cautious with additional CSS or JavaScript to maintain performance.
No, the Theme Customizer is designed to be user-friendly for those without coding knowledge. However, understanding CSS can be an asset for more nuanced customizations.
Once you have made your changes, click the 'Publish' button at the top of the Customizer. Remember that clicking 'Publish' will make these changes live on your site.
Yes, the Customizer includes device view icons that simulate how your site will look on desktop, tablet, and mobile devices.
Customizations are generally theme-specific. Changing your theme will require you to customize the new theme separately.
WordPress does not have a built-in feature for revision history in the Customizer. To revert changes, you would need to manually undo them or restore a backup from before the changes were made.
The Customizer does not create child themes. A child theme is created through separate processes involving the theme files.
Yes, there are numerous plugins available that add additional features and options to the Customizer.
You can seek help from the WordPress community forums, the support service for your theme, or hire a professional on platforms like Upwork.
Conclusion
With the WordPress Theme Customizer, the transformation of your website aligns seamlessly with your vision, pushing the boundaries of creativity without the need for deep coding knowledge. Whether you are crafting a blog, an e-commerce store, or a portfolio site, the Theme Customizer stands as your reliable partner in bringing a personalized and professional edge to your online presence.
Remember, the true purpose of the WordPress Theme Customizer goes beyond mere aesthetics; it's about creating an accessible, engaging, and user-friendly experience for your site's visitors. With the tips and best practices shared, you're well equipped to dive into the endless possibilities of website customization.





