
How to Improve First Contentful Paint?
Website loading speed is a critical factor first contentful paint that can significantly impact the success of a website. In today’s fast-paced digital world, where attention spans are short and competition is fierce, having a fast-loading website is essential for various reasons.
First and foremost, user experience is paramount. Website visitors expect instant access to the information or services they are seeking. Studies have shown that users are highly likely to abandon a website if it takes too long to load. A slow-loading website can frustrate users and result in a high bounce rate, where visitors leave the site before it loads completely. On the other hand, a fast-loading website provides a smooth and seamless user experience, leading to longer visit durations, increased engagement, and higher chances of conversion.

Website loading speed also plays a crucial role in search engine optimization (SEO). Search engines, like Google, consider website speed as one of the ranking factors. Websites that load quickly are more likely to rank higher in search engine results pages (SERPs), leading to better organic traffic and visibility. A slow-loading website, on the other hand, may struggle to rank well in search results, resulting in lower organic traffic and reduced online visibility.
In addition to user experience and SEO, website loading speed has a direct impact on conversions and sales. Research has shown that even a one-second delay in website loading time can result in a significant drop in conversion rates. Users are more likely to abandon a website and seek alternatives if it takes too long to load, leading to lost opportunities for sales and revenue. On the contrary, a fast-loading website can boost conversion rates, increase sales, and improve overall business performance.
Mobile experience is another crucial aspect of website loading speed. With the growing use of mobile devices for browsing, having a fast-loading website is crucial for mobile users. Mobile users often have slower internet speeds and limited data plans, making website loading speed even more critical. A slow-loading website on mobile devices can result in a poor user experience, leading to a potential loss of mobile traffic and customers.
Furthermore, website loading speed is essential for staying competitive in the online landscape. Users have plenty of options and are more likely to choose websites that load quickly and provide a seamless experience. If your website is slow to load, users may switch to a competitor’s website, resulting in lost opportunities for business.
Apart from the practical benefits, website loading speed also contributes to building a positive brand image. A fast-loading website reflects professionalism, reliability, and efficiency, creating a positive impression in the minds of users. On the other hand, a slow-loading website can create a negative perception of your brand, leading to a loss of trust and credibility.
Role of First Contentful Paint (FCP) in user experience
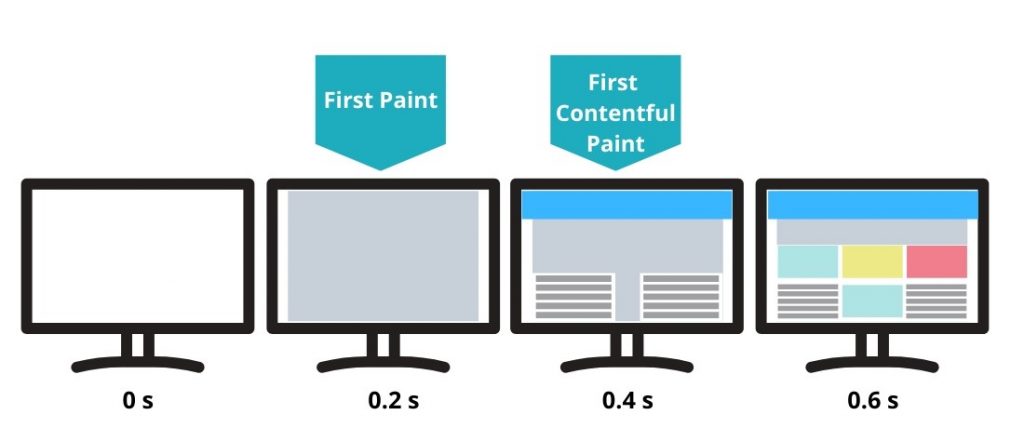
First Contentful Paint (FCP) is a key metric used to measure website performance, specifically the time it takes for the first piece of content to be painted or rendered on the screen for users to see when they visit a website. FCP plays a crucial role in user experience (UX) as it directly affects how quickly users can access and interact with the content on a webpage. Here’s why FCP is important for UX:
Perception of Speed: FCP impacts how users perceive the speed of a website. When a webpage loads quickly and the first piece of content is displayed promptly, users perceive the website as being fast and responsive. This positive perception of speed can lead to improved user satisfaction and engagement, and can also reduce bounce rates, encouraging users to stay and explore the website further.
Engagement and Interactivity: FCP is closely tied to the time it takes for users to start interacting with a website. If the FCP is delayed, users may have to wait longer to see any content, resulting in a less engaging experience. On the other hand, a fast FCP allows users to quickly start engaging with the content, such as reading an article, viewing images, or interacting with buttons, forms, or other interactive elements. This early interaction can keep users engaged, encourage them to stay longer on the website, and increase the chances of conversion or achieving the website’s goals.
User Expectations: Users have become accustomed to fast-loading websites, and their expectations for website performance are high. If a website takes too long to show any content, users may become impatient and leave the site, resulting in a negative user experience. FCP is crucial in meeting these user expectations and providing a seamless and satisfying browsing experience.
Mobile Experience: FCP is particularly important for mobile users who often have slower internet speeds and limited data plans. Mobile users expect websites to load quickly and provide a smooth experience on their devices. A fast FCP can ensure that mobile users can access the content quickly and start engaging with the website, enhancing their mobile experience and preventing potential abandonment due to slow loading times.
Search Engine Rankings: FCP is also a factor considered by search engines when ranking websites. Websites with faster FCP are more likely to rank higher in search engine results pages (SERPs), leading to better visibility, more organic traffic, and potentially higher user engagement.
Understanding First Contentful Paint (FCP)
First Contentful Paint (FCP) is a web performance metric that measures the time it takes for the first piece of content to be rendered on the screen after a user requests a web page. It is one of the Core Web Vitals, a set of performance metrics that are used to evaluate the user experience of web pages.
FCP is an important metric because it reflects how quickly users can see meaningful content on a web page, which directly impacts their perception of website loading speed. A fast FCP can lead to better user engagement, higher retention rates, and improved conversion rates.
FCP is typically measured using a performance timing API called Navigation Timing API or through performance monitoring tools. It is defined as the point in time when the browser renders the first non-empty paint to the screen, which can be text, an image, or any other visible element that is considered meaningful to the user. FCP is often represented as a timestamp in milliseconds relative to the page load or navigation start.
To optimize FCP, web developers can employ various techniques, such as reducing server response time, optimizing images and other assets, prioritizing critical content loading, and leveraging browser caching. By improving FCP, web pages can load faster and provide a better user experience, which can lead to higher user satisfaction and improved website performance.
Importance of Faster Loading Times
Faster loading times are crucial for various reasons. Here are some key reasons why faster loading times are important:
User Experience: Website or application visitors have limited patience and attention spans. If a webpage or app takes too long to load, users are likely to leave and go elsewhere. Faster loading times improve user experience, leading to higher user satisfaction, increased engagement, and better retention rates.
SEO and Search Ranking: Search engines, such as Google, consider website loading speed as one of the factors in their ranking algorithms. Faster loading times can result in higher search engine rankings, which can lead to more organic traffic and visibility for your website.
Conversion Rates: Studies have shown that faster loading times positively impact conversion rates. When a webpage or app loads quickly, visitors are more likely to convert into customers or take desired actions, such as making a purchase, signing up for a newsletter, or filling out a form.
Mobile Experience: With the increasing use of mobile devices for browsing the internet, faster loading times are even more critical. Mobile users often have slower internet connections compared to desktop users, and slow loading times can significantly impact their experience. Faster loading times ensure a smooth mobile experience, leading to higher engagement and better conversion rates.
Competitive Advantage: In today’s competitive digital landscape, businesses need to provide the best possible user experience to stay ahead. Faster loading times can give your website or app a competitive advantage over others, as users are more likely to choose a fast-loading website or app over a slower one.
Accessibility: Faster loading times are crucial for making websites and applications accessible to users with disabilities. Users who rely on screen readers or other assistive technologies may face challenges with slow-loading websites or apps, which can result in a loss of access to information and services.
Techniques to Improve First Contentful Paint
First Contentful Paint (FCP) is an important performance metric that measures the time it takes for the first piece of content to be rendered on a webpage. A faster FCP can greatly improve user experience and engagement. Here are some techniques to improve First Contentful Paint:
- Optimize image loading: Images are often the largest assets on a webpage, and optimizing their loading can significantly impact FCP. Use modern image formats such as WebP, JPEG 2000, or AVIF that offer better compression and faster loading times. Also, use lazy loading techniques to delay the loading of images that are not immediately visible on the viewport.
- Minimize render-blocking resources: Render-blocking resources such as JavaScript and CSS files can delay the rendering of content. Minimize the use of render-blocking resources, and use techniques like asynchronous or deferred loading for JavaScript files. Inline critical CSS to reduce the number of round trips to the server.
- Utilize a content delivery network (CDN): A CDN can distribute your website’s content across multiple servers in different geographic locations, reducing the latency of content delivery and speeding up FCP. Choose a CDN that has servers in strategic locations near your target audience.
- Optimize server response time: A slow server response time can significantly impact FCP. Optimize your server-side code, database queries, and caching mechanisms to ensure quick server response times.
- Enable browser caching: Caching allows browsers to store and reuse previously loaded assets, reducing the need to request them again from the server. Enable proper caching mechanisms for static assets such as CSS, JavaScript, and images, to speed up subsequent page loads and improve FCP.
- Minify and compress assets: Minify your CSS, JavaScript, and HTML files to remove unnecessary characters, white spaces, and comments. Also, enable gzip compression on your server to reduce the size of assets, thereby speeding up their delivery.
- Optimize font loading: Fonts can be a significant factor in delaying FCP. Optimize font loading by using the font-display property in CSS to control how fonts are rendered, and avoid using too many custom fonts or large font files that can slow down FCP.
- Reduce the use of third-party scripts: Third-party scripts can add significant overhead to FCP, as they often require additional requests and processing time. Limit the use of third-party scripts and only include those that are essential for your website’s functionality.
- Prioritize above-the-fold content: Above-the-fold content refers to the portion of the webpage that is visible without scrolling. Prioritize the loading of above-the-fold content to ensure that users can see meaningful content as quickly as possible, even if the rest of the page is still loading.
- Test and measure performance: Continuously test and measure the performance of your website using tools like Google PageSpeed Insights, Lighthouse, or WebPageTest. These tools can provide insights into areas that need improvement and help you optimize FCP and other performance metrics.
By implementing these techniques, you can optimize First Contentful Paint and improve the overall performance of your website, providing a better user experience for your visitors.
Best Practices for Faster Loading Times
Here are some best practices for faster loading times for websites and web applications:
Optimize Image Sizes: Large image files can significantly slow down web pages. Compress and optimize images to reduce their file size without sacrificing quality. Use modern image formats such as WebP or AVIF, and lazy loading techniques to load images only when they are needed.
Minify CSS, JavaScript, and HTML: Minify your CSS, JavaScript, and HTML files by removing unnecessary characters such as whitespaces, comments, and line breaks. This reduces the file size and helps the browser load them faster.
Use Content Delivery Networks (CDNs): CDNs store your website’s files in multiple locations around the world, allowing users to download them from a server that is geographically closer to them. This reduces the latency and load times of your website, especially for users in different regions.
Enable Browser Caching: Use caching techniques to store static resources such as CSS, JavaScript, and images on the user’s browser. This allows the browser to load these resources from the cache instead of downloading them again, improving loading times for repeat visitors.
Optimize Server-Side Processing: Optimize your server-side processing to reduce the time it takes to generate and serve web pages. Use techniques such as server-side caching, content compression, and database optimization to improve server response times.
Use a Content Delivery Network (CDN) for Media: Offload media files such as images, videos, and audio to a CDN. CDNs can deliver media content faster by serving it from geographically distributed servers, reducing the load on your main server.
Limit Third-Party Scripts: Third-party scripts, such as analytics and social media widgets, can add significant overhead to your website. Limit the use of third-party scripts or load them asynchronously to prevent them from blocking the main content of your website from loading.
Optimize Web Fonts: Web fonts can add significant load times to your website. Use web font formats that load faster, and consider using system fonts or font subsets to reduce the number of requests and download size.
Enable Gzip Compression: Enable gzip compression on your web server to compress your website’s files before sending them to the browser. This reduces the amount of data that needs to be transferred and speeds up loading times.
Use a Performance Monitoring Tool: Use a performance monitoring tool to regularly test and analyze your website’s loading times. Identify and address any bottlenecks or performance issues to continuously optimize your website for faster loading times.
Case Studies and Examples
First Contentful Paint (FCP) is a performance metric used to measure how long it takes for the first piece of content to be displayed on a web page. It’s an important metric for user experience, as it affects how quickly users perceive that a web page is loading. Here are some case studies and examples of First Contentful Paint:
Case Study: E-commerce Website
An e-commerce website aimed to improve its website performance and optimize FCP. They conducted thorough performance audits and identified several issues, such as large images, render-blocking JavaScript, and excessive CSS. They optimized the images, deferred JavaScript execution, and minified CSS. As a result, their FCP improved by 40%, leading to a significant reduction in bounce rate and improved conversions.
Case Study: News Website
A news website noticed high bounce rates and slow page load times, affecting user engagement. They analyzed their FCP data and found that the primary issue was large images and slow server response times. They compressed images and implemented a Content Delivery Network (CDN) to distribute content across multiple locations. This resulted in a 50% improvement in FCP, leading to higher engagement and increased pageviews.
Example: Blog Website
A blog website had slow FCP times due to heavy use of third-party scripts and plugins. They performed an audit and identified the scripts that were causing delays. They optimized the scripts by deferring their execution, using asynchronous loading, and removing unnecessary scripts. This resulted in a 30% improvement in FCP, providing a better user experience for their readers.
Example: Portfolio Website
A portfolio website aimed to improve FCP to showcase their work more quickly to potential clients. They identified large images and render-blocking CSS as the main culprits. They compressed the images and optimized CSS delivery. Additionally, they implemented lazy loading for images below the fold. As a result, their FCP improved by 45%, leading to higher engagement and increased inquiries from potential clients.
Example: Landing Page
A landing page for a marketing campaign was experiencing high bounce rates, and FCP was identified as a potential issue. The landing page had large hero images and multiple third-party scripts. They optimized the hero images by compressing and resizing them, and they also deferred the loading of non-critical scripts. This resulted in a 60% improvement in FCP, leading to higher conversion rates and improved campaign performance.
Conclusion
Optimizing First Contentful Paint is crucial for delivering a fast and smooth user experience on the web, leading to higher engagement, better conversion rates, and improve overall website performance.





