
What are Incremental Static Regeneration (ISR) and its benefits in Next.js?
Incremental Static Regeneration (ISR) is an innovative feature offered by Next.js, a popular React framework for building user-friendly, scalable web applications. This feature significantly enhances the performance and user experience of web applications by blending the best aspects of static site generation (SSG) and server-side rendering (SSR), offering a flexible approach to content updating after the initial build process. This article delves into the concept of ISR, its workings, and the myriad benefits it brings to web development in Next.js.
Understanding Incremental Static Regeneration (ISR)
Traditionally, web pages are generated either statically at build time (SSG) or on-demand for each request (SSR). SSG boasts superior speed and reliability since pages are pre-built and served directly from a CDN. However, its main drawback is the rigidity in updating content; the entire site often needs to be rebuilt for any change. SSR, on the other hand, allows for dynamic content serving but can suffer from slower page load times since each page is built on the fly.
ISR emerges as a middle ground, aiming to offer the best of both worlds. With ISR, pages are generated statically at build time, similar to SSG. However, ISR introduces a unique twist: the ability to regenerate static pages on a per-page basis, after the initial build, whenever the underlying data changes. This process is "incremental" because only the pages that need updating are regenerated, not the entire site.

How ISR Works in Next.js
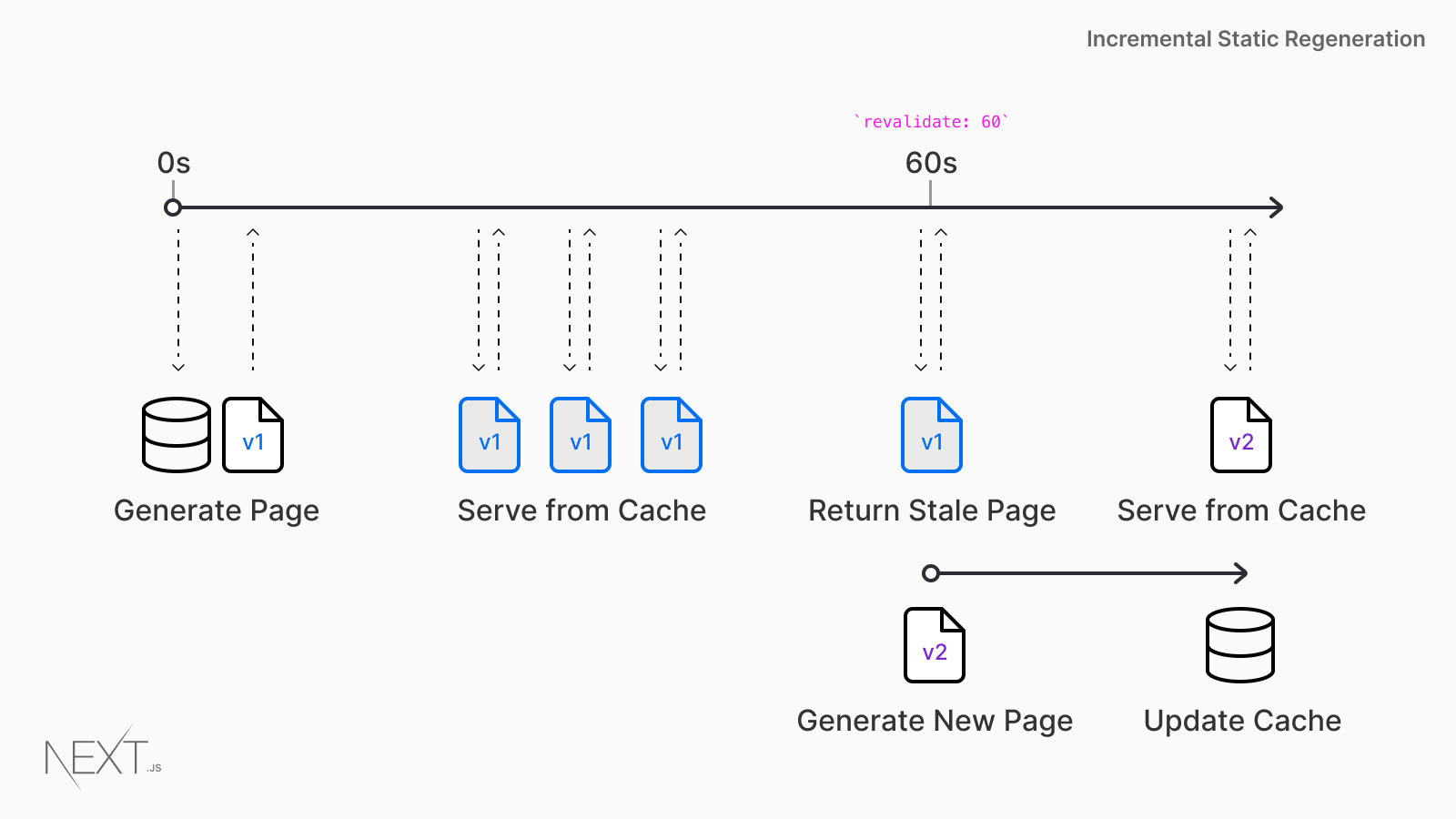
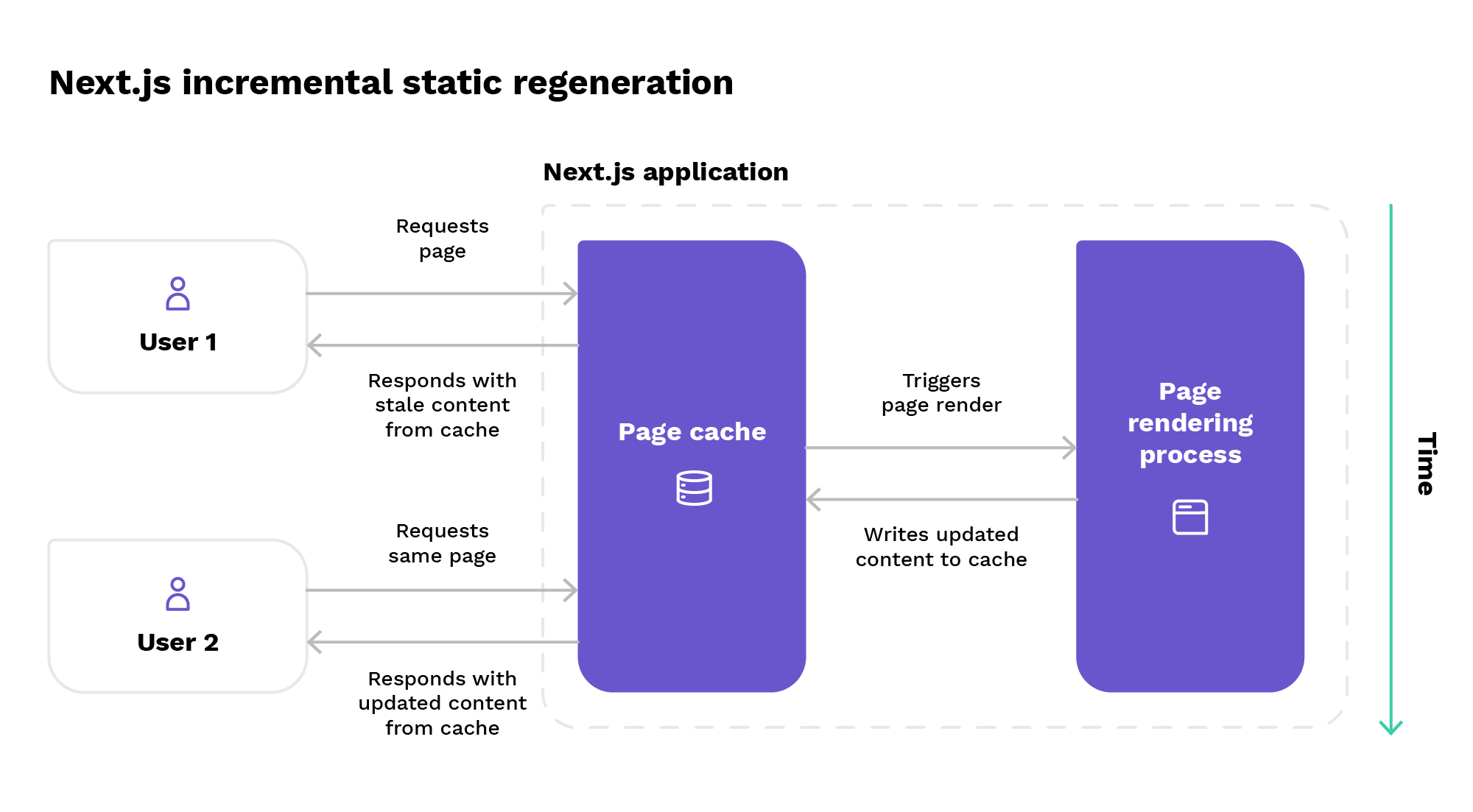
To enable ISR in Next.js, you specify the revalidate property in the page's getStaticProps function. This property defines a time interval (in seconds) after which a page revalidation should be attempted. Here's a basic overview of the steps involved in ISR:
-
Initial Build: During the build process, Next.js generates static HTML for each page using the
getStaticPropsfunction, just like traditional SSG. -
Serving the Page: The statically generated page is served to the user. This ensures lightning-fast load times since the page is served directly from a CDN.
-
Revalidation Trigger: Once the
revalidateperiod expires, the next request to the page triggers the regeneration process in the background. The existing page remains visible to users until the new page is ready. -
Page Regeneration: Next.js fetches the latest data and generates a new version of the page. Future requests serve this updated page, ensuring users always receive the most current content without compromising on performance.

Benefits of ISR in Next.js
The implementation of ISR in Next.js projects brings several compelling advantages:
- Optimized Performance: ISR combines the speed of SSG with the flexibility of SSR, ensuring that users always enjoy fast loading times while accessing up-to-date content.
- Scalability: By regenerating only pages that need updates, ISR reduces build times significantly, making it easier to scale large applications.
- Better User Experience: Faster page loads and fresh content contribute to a superior user experience, potentially leading to higher engagement and conversion rates.
- SEO Friendly: The static nature of pages generated with ISR is beneficial for SEO, as search engines can easily crawl and index content.
- Reduced Server Load: Since pages are served statically most of the time and only regenerated as needed, there's less strain on servers compared to traditional SSR, leading to better overall performance and reliability.

Practical Implementation of ISR
To fully leverage the benefits of ISR, developers should understand how to implement it within their Next.js projects. The process revolves around the getStaticProps and getStaticPaths (for dynamic routes) functions, along with the crucial revalidate option that triggers the regeneration process. Here’s a closer look at implementing ISR:
Static Generation with getStaticProps
getStaticProps is used for fetching data at build time. This function runs only on the server side and won’t be included in the JS bundle sent to the browser, ensuring that your data-fetching logic remains secure. To enable ISR, you include the revalidate key in the return value of getStaticProps, specifying the interval (in seconds) for how often the page should be regenerated:
export async function getStaticProps(context) {
const data = await fetchData(); // Your data fetching logic
return {
props: {
data,
},
revalidate: 10, // Regenerate the page after every 10 seconds, if needed
};
}
Handling Dynamic Routes with getStaticPaths
For dynamic routes (e.g., blog posts slugs), getStaticPaths is used in conjunction with getStaticProps to pre-render pages based on dynamic paths. getStaticPaths allows you to specify which paths should be pre-rendered at build time. ISR can still be applied to these dynamic pages through getStaticProps.
export async function getStaticPaths() {
const paths = await fetchPaths(); // Your logic to fetch dynamic paths
return {
paths,
fallback: "blocking", // or true/false
};
}
The fallback key determines the behavior of paths not generated at build time. Setting it to 'blocking' means that new paths not pre-rendered at build time will wait for the server-side generation of the page on the first request, which then gets cached for subsequent requests, perfectly complementing ISR.
Advanced Use Cases and Considerations
While ISR brings numerous advantages, it also introduces complexity in certain scenarios that developers should be aware of:
- Stale Content: There’s a potential for users to see slightly stale content if they visit a page just before it's due to be regenerated. This is generally a minor issue but can be critical for sites requiring real-time data accuracy.
- Cache Invalidation: Managing cache invalidation becomes more complex, especially for sites with a large number of pages or highly dynamic content. Developers need strategies for effectively invalidating and regenerating pages as needed.
- Infrastructure Support: Not all hosting platforms may fully support ISR’s background regeneration feature. It’s important to ensure that your hosting solution can accommodate ISR’s requirements for optimal performance.
FAQ: Incremental Static Regeneration (ISR) in Next.js

Q1: Can ISR be used with any hosting service?
A1: ISR is designed to work seamlessly with Vercel, the platform created by the same team behind Next.js. While it is possible to use ISR with other hosting services, the seamless background page regeneration feature might require specific server capabilities or configurations. It's essential to check with your hosting provider whether they support Next.js ISR.
Q2: Is there a way to force a page to regenerate before the revalidate period?
A2: Yes, you can use on-demand revalidation, a feature introduced in later versions of Next.js, to bypass the revalidate timer and force a page to regenerate. This can be particularly useful for content management systems (CMS) where content updates are frequent and need to be reflected immediately on the website.
Q3: How does ISR handle high traffic? Will regenerating pages for each request slow down the site?
A3: ISR is designed to handle high traffic efficiently. A page will only be regenerated once at the end of the revalidate period, regardless of the number of requests. Subsequent visitors will see the static, cached version of the page until it's regenerated, ensuring the site remains fast even under heavy load.
Q4: Can ISR be used for all pages in a Next.js application?
A4: Yes, ISR can be applied to any page in a Next.js application. However, it's most beneficial for pages where the content changes over time but not constantly. For pages that require real-time data, traditional Server-Side Rendering (SSR) or client-side data fetching strategies might be more appropriate.
Q5: Does ISR work with dynamic routes?
A5: Yes, ISR works exceptionally well with dynamic routes in Next.js. By using getStaticPaths in conjunction with getStaticProps and specifying a revalidate period, you can ensure that pages with dynamic content are regenerated incrementally, just like static pages.
Q6: What happens if a page fails to regenerate?
A6: If a page fails to regenerate (e.g., due to an API failure or other issue), Next.js will continue to serve the last successfully generated static version of the page. This ensures that your site remains available even if updates cannot be applied temporarily.
Q7: Can ISR reduce my hosting costs?
A7: ISR can potentially reduce hosting costs by decreasing the reliance on server-side computations and reducing the overall server load. Since ISR pages are served statically most of the time, they can be efficiently cached and delivered through a CDN, which can be more cost-effective than serving content dynamically for each request.
Q8: How do I monitor which pages are being regenerated?
A8: Monitoring ISR pages can be done through custom logging in your getStaticProps function or by using analytics and monitoring tools provided by your hosting platform. Vercel, for example, offers insights and analytics that include information about ISR page regenerations.
Conclusion
Incremental Static Regeneration represents a nuanced approach to building web applications, blending speed, scalability, and dynamic content updating in an efficient package. As part of the Next.js framework, ISR addresses key challenges faced in web development, offering a path towards creating highly performant and user-friendly sites. By understanding and implementing ISR, developers can take full advantage of this powerful feature, pushing the boundaries of what’s possible with modern web technology.





