
Web Typography Choosing the Ideal Font for Your Website
- Sajjad
- Typography
- 18 Jul, 2023
When it comes to web design, one of the most critical elements to consider is typography. The right font can enhance the overall user experience, convey your brand identity, and make your website visually appealing. However, with an overwhelming number of fonts available, selecting the perfect one for your website can be a daunting task. In this guide, we will walk you through five essential steps to help you make the best font choices and create an outstanding web presence.
Define Your Brand Personality
Before diving into the world of fonts, take a moment to understand your brand's personality and message. Are you a formal and professional business, a playful and creative agency, or a minimalist and modern blog? Your brand's character will set the tone for the typefaces you should consider. A font with decorative elements may not suit a corporate website, just as a plain and straightforward font might not work well for an artsy brand.
Prioritize Readability
While artistic and unique fonts may catch your eye, never sacrifice readability for aesthetics. The primary purpose of text on your website is to convey information to your visitors. Choose fonts that are easy to read, even on various devices and screen sizes. Sans-serif fonts like Arial or Helvetica are generally considered more legible on digital platforms than some elaborate script fonts.
Create Hierarchy with Font Styles
To create a visually appealing website, use font styles to establish a clear hierarchy. Assign different font weights, sizes, and styles to distinguish between headings, subheadings, and body text. A well-structured hierarchy not only improves readability but also guides the reader's eye through the content, making it more engaging and accessible.
Test for Cross-Browser Compatibility
When selecting fonts for your website, always consider cross-browser compatibility. Not all browsers support every font, and using one that is not universally available can lead to inconsistencies in how your website appears to users. Choose web-safe fonts or consider using web font services like Google Fonts or Adobe Fonts, which provide a vast library of typefaces that are optimized for web use.
Pair Fonts Thoughtfully
Choosing just one font for your website might be sufficient for some cases, but combining two or more fonts can add depth and visual interest. However, be cautious with font pairing – contrasting fonts that clash can create a chaotic and unprofessional appearance. Instead, select complementary fonts that harmonize well together. A common practice is to pair a sans-serif font with a serif font or combine fonts from the same font family with different weights and styles.
In addition to the guidelines mentioned earlier, here are some of the best font names that you can consider for specific purposes:
For Professional Websites
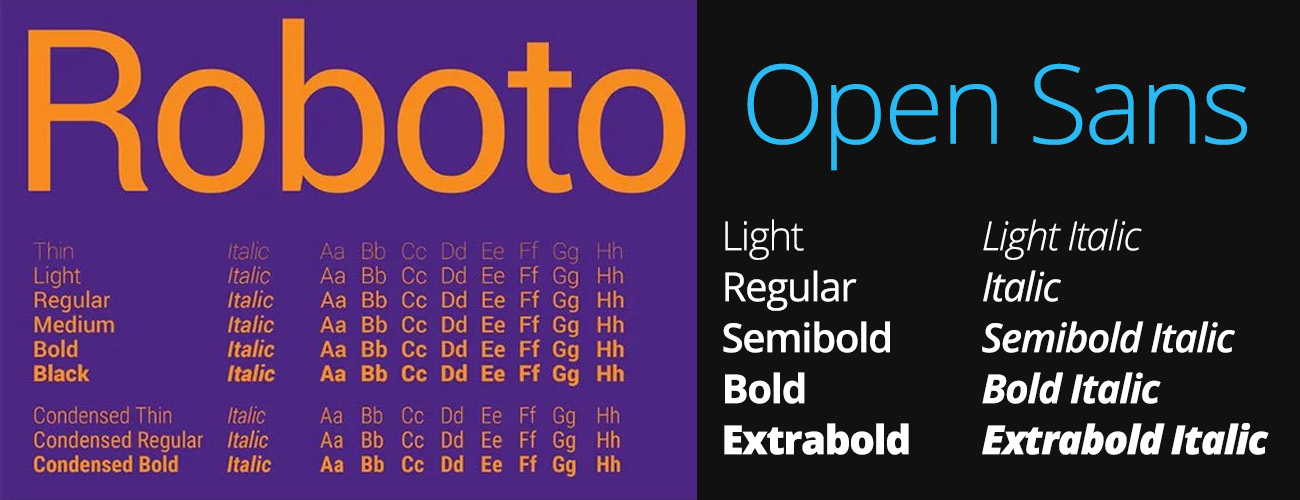
- Roboto: This versatile and modern sans-serif font is an excellent choice for professional websites. It offers excellent readability and looks great on both desktop and mobile screens.
- Open Sans: Another popular and legible sans-serif font that works well for professional websites. It has a friendly and approachable feel while maintaining a sense of professionalism.

For Creative and Artistic Websites
- Montserrat: This geometric sans-serif font is trendy and works well for creative and artistic websites. It has a contemporary feel and looks fantastic in headings and titles.
- Playfair Display: A sophisticated serif font with a touch of elegance that can add a sense of refinement to creative and artistic websites.
For Minimalist and Modern Websites
- Helvetica Neue: A classic and timeless sans-serif font that embodies simplicity and modernity, making it a great choice for minimalist website designs.
- Lato: This sans-serif font has a clean and straightforward design that complements modern aesthetics and minimalist layouts.
For E-commerce Websites
- Nunito: A friendly and legible font that is suitable for e-commerce websites. It can help create a welcoming and user-friendly atmosphere.
- Avenir: A versatile and elegant font that can add a touch of sophistication to e-commerce websites, making them feel more upscale.
For Blog and Editorial Websites
- Merriweather: This serif font is a great choice for blogs and editorial websites. Its readability and classic design make it perfect for long-form content.
- Source Sans Pro: A highly readable sans-serif font that is ideal for blog posts and articles, especially when used in a readable size.
Remember, the best font for your website ultimately depends on your brand identity, the nature of your content, and the overall design you want to achieve. Don't be afraid to experiment with different font combinations and styles to find the perfect match that aligns with your website's purpose and aesthetics.
FAQ: Decoding Web Typography
1. What is the most important factor to consider when choosing a font for my website?
The most crucial factor is readability. Your font must be easy to read across all devices and screen sizes. After that, consider how well the font reflects your brand’s personality and appeals to your target audience.
2. How many fonts should I use on my website?
It’s best to stick to two or three fonts. You can have a primary font for body text, a secondary one for headings, and optionally an accent font for special elements like buttons or quotes.
3. What’s the difference between serif and sans-serif fonts?
Serif fonts have small decorative strokes (serifs) at the end of letters, giving them a more traditional, formal feel. Sans-serif fonts lack these strokes and have a cleaner, modern look. Serif fonts are often used for formal or professional brands, while sans-serif fonts are more common in modern, minimalist designs.
4. What are web-safe fonts?
Web-safe fonts are fonts that are pre-installed on most devices and browsers, ensuring they display correctly for all users. Examples include Arial, Verdana, and Times New Roman. These fonts load quickly because they don’t require external resources.
5. What are web fonts, and should I use them?
Web fonts are externally hosted fonts, like those from Google Fonts or Adobe Fonts. They offer a wider variety of styles and designs compared to web-safe fonts. While they add more design options, be mindful of how they affect page load times.
6. How do I pair fonts effectively?
Font pairing is all about creating contrast and harmony. A common strategy is pairing a serif font for headings with a sans-serif font for body text. You can also experiment with different weights and styles from the same font family to create variety.
7. Can fonts affect my website’s performance?
Yes, fonts, especially web fonts, can impact page load times. Large or multiple font files can slow your site down. Be sure to optimize your fonts by limiting the number you use and compressing them if possible.
8. How can I make sure my fonts are mobile-friendly?
Use responsive typography to ensure your text scales properly on different screen sizes. This includes using relative units like em or rem instead of pixels for font sizing. Test your fonts on various devices to make sure they remain readable on smaller screens.
9. Where can I find good fonts for my website?
Some popular resources for fonts include:
- Google Fonts (free)
- Adobe Fonts (part of Adobe Creative Cloud)
- Fonts.com (paid) These platforms offer a wide variety of fonts that are optimized for web use.
10. How can I test fonts on my website before finalizing?
You can use design tools like Figma or Adobe XD to mock up your website’s design and experiment with different fonts. For live testing, many website builders like WordPress or Wix allow you to preview fonts on your actual site before publishing.
Conclusion
Selecting the perfect font for your website is a crucial aspect of web design that can significantly impact your visitors' experience and perception of your brand. By defining your brand personality, prioritizing readability, creating font hierarchy, testing for compatibility, and thoughtfully pairing fonts, you can craft a visually appealing and effective website that leaves a lasting impression. Remember, fonts play a vital role in communicating your message, so choose wisely and let your typography elevate your web design to new heights.
Here’s a "Useful References" section for your article, guiding readers to additional resources on web typography:
Useful References
-
Google Fonts
A vast collection of free, open-source fonts for web and print. Google Fonts allows you to preview fonts and provides easy embedding options for your website.
Visit Google Fonts -
Adobe Fonts
A premium library of high-quality fonts, Adobe Fonts offers unique typefaces and seamless integration with Adobe products.
Visit Adobe Fonts -
Fonts.com
A paid resource with thousands of professional fonts, Fonts.com offers licenses for web, desktop, and mobile use.
Visit Fonts.com -
Canva Font Pairing Tool
This tool helps you discover complementary font pairings, perfect for those seeking inspiration.
Visit Canva Font Pairing Tool -
Typographic Scale by Type Scale
Type Scale helps you create a harmonious typographic scale for your website, ensuring consistency in font sizing and line height.
Visit Type Scale -
CSS-Tricks: Best Practices for Web Typography
A practical guide on using typography effectively in web design, covering topics like responsive text, font sizes, and spacing.
Read the article on CSS-Tricks -
W3Schools: CSS Font Tutorial
A beginner-friendly guide to applying fonts on the web using CSS, including details on font families, sizes, and weights.
Visit W3Schools -
Google’s Mobile-Friendly Test
Ensure your font choices work well on mobile devices by running your website through Google’s Mobile-Friendly Test tool.
Test your site